කොහොමද හැමෝටම ! ඔයාලා හැමෝටම පරිගණක ඉතිහාසය ගැන කියලා දෙන්නයි හදන්නේ. ලාංකික අපිට නම් පරිගණක පාවිච්චි කරන්න ලැබිල වැඩි කාලයක් නෑනෙ. ඒත් පරිගණකය කියන යන්ත්රයේ දියුණු වීම මෑත කාලෙදි සිද්ධ වුණත් පරිගණකයේ මූලික සංකල්ප ගැන ඉතිහාසය අවුරුදු දහස් ගාණක් ඈතට කතා කරන්න පුළුවන්. එහෙනම් අපි මුල ඉඳලා කරුණු විදිහට පරිගණකයේ ඉතිහාසය ගැන කතා කරමු. මේක ටිකක් දිග ලිපියක්. හෙමිහිට කියවන්න.
පරිගණකය කියන්නෙ ගණිතමය උපකරණයක්. ඉතින් ලෝකයෙ පළවෙනි ගණිතමය උපකරණය විදිහට හඳුන්වන්නෙ "ඇබකසය". ඒක මුලින්ම හැදුවෙ ක්රි.පූ. 5000 - 3000 අතර කාලෙදි චීන ජාතිකයින් විසින්. ඊට පස්සෙ ඒක අනෙක් රටවල් වලත් පාවිච්චි කරන්න පටන් ගත්තා.
ඇබකසයේ මූලධර්ම වලින් තමයි ගණක රාමුව හැදුවෙ. ක්රි.ව. 1614 දි ස්කොට් ජාතික ජෝන් නේපියර් "නේපියර් බෝන්ස්" කියන උපකරණය හැදුවා.
ලෝකෙ පළවෙනි "ගණක යන්ත්රය" හැදුවෙ 1642 දි. ඒක හැදුවෙ ප්රංශ ජාතික බ්ලේස් පැස්කල්. මේ යන්ත්රය "පැස්කලයින් යන්ත්රය" කියල වගේම "ඇඩිං මැෂින්" (Adding Machine) කියලත් හඳුන්වනවා. මේ යන්ත්රයෙන් කරන්න පුළුවන් වුණේ එකතු කිරීම හා අඩු කිරීම විතරයි.
1674 දි පැස්කලයින් යන්ත්රය වැඩිදියුණු කරලා ජර්මන් ජාතික වොන්ලිබ්නස් , "රෙකෝනර්" කියන යන්ත්රය හැදුවා. ඒක එකතු කිරීම, අඩු කිරීම, ගුණ කිරීම හා බෙදීම කියන ගණිත කර්ම 4ම කරන්න පුළුවන් විදිහට හදපු පළවෙනි යන්ත්රය විදිහටත්, දශම සංඛ්යා ක්රමයේ යාන්ත්රික ස්වරූපය දකින්න තිබ්බ පළවෙනි යන්ත්රය විදිහටත් ඉතිහාසගත වෙනවා.
1823 දි බ්රිතාන්ය ජාතික චාල්ස් බැබේජ් සම්පූර්ණයෙන්ම ඇබකසයේ මූලධර්ම පාවිච්චි කරලා "ඩිෆරන්ස් එන්ජින්" නිර්මාණය කළා.
1833 දි එතුමා විසින්ම ඒ යන්ත්රය වැඩිදියුණු කරලා "විශ්ලේෂක එන්ජිම" (Analytical Engine) හැදුවා. ඒකෙ තමයි අද තියෙන පරිගණකවල මූලික සංකල්පය වෙන Input > Process > Output කියන සංකල්පය මුලින්ම දකින්න තිබුණෙ. ඒ වගේම වැඩසටහනක් මගින් ක්රියාත්මක වෙච්ච ලෝකයේ පළවෙනි යන්ත්රය තමයි විශ්ලේෂක එන්ජිම. මේ යන්ත්රය හැදුවට පස්සෙ පරිගණක ඉතිහාසය ගොඩක් වෙනස් වුණා. මේ කරුණු හින්දා චාල්ස් බැබේජ් පරිගණකයේ පියා විදිහට හඳුන්වනවා.
පරිගණකයේ මව විදිහට හඳුන්වන්නෙ විශ්ලේෂක එන්ජිමට වැඩසටහන් ලියපු බ්රිතාන්ය ජාතික ඇඩා ඔගස්ටා ලව්ලේස්. ඇය තමයි මුලින්ම දෙකේ පාදයේ සංඛ්යා ක්රමය පරිගණකයට හඳුන්වල දුන්නෙ. ඒ වගේම ඇය ලෝකයේ පළමු ක්රමලේඛිකාව විදිහටත් ඉතිහාසගත වෙනවා.
1939 දි ජෝන් වින්සන්ට් ඇටෙනසොෆ් "ABC" (Atenasoff Berry Computer) කියන පරිගණකය හැදුවා.
1944 දි හාවර්ඩ් විශ්වවිද්යාලයේ හොවාඩ් එයිට්කන් " මාර්ක් 1 " (Mark 1) කියන පරිගණකය හැදුවා. ඒකට IBM ආයතනයෙත් සහයෝගය ලැබුණා. සකසපු දත්ත තොරතුරු පිටතට ගත්තෙ ටයිප්රයිටරයක් පාවිච්චි කරලා. මේ පරිගණකයට එකපාර විද්යුත් යාන්ත්රික යොමු කිරීම් 3,000 ක් විතර කරන්න හැකියාව තිබුණා. ඒ කොහොම වෙතත් මේකෙ ප්රමාණය නම් ගොඩක් විශාලයි. මේක ටොන් ගාණක් බර යන්ත්රයක් කියල තමයි කියන්නෙ.
1946 දි තමයි ලෝකයෙ පළවෙනි විද්යුත් සංඛ්යාත පරිගණකය හැදුවෙ. ඒකෙ නම තමයි "ඊනියැක්" (ENIAC - Electronic Numerical Intergrator And Calculator). ඒකට රික්ත නල (Vaccum Tubes) තාක්ෂණය පළවෙනි වතාවට පාවිච්චි කළා. මේක හැදුවෙ පෙනිසල්වේනියා විශ්වවිද්යාලයේ J.P. එකර්ට් හා J.W. මවුලි කියන දෙන්නා. මේකට රික්ත නල 14,000 ක් විතර පාවිච්චි කරල තියෙනවා. ඒ හින්දම මේක තියන්න වර්ග අඩි 300 ක විතර කාමරයක් ඕන වෙලා තියෙනවා. ඒ වගේම මේක වැඩ කරද්දි ඒ අවට හැම තැනම විදුලි බලය අක්රිය වෙලා තියෙනවා. ඒකෙන්ම හිතාගන්න පුළුවන්නෙ මේකට කොච්චර විදුලි බලයක් ඕන වුණාද කියලා! මේ පරිගණකයට එකපාර විද්යුත් යාන්ත්රික යොමු කිරීම් 5,000 ක් විතර කරන්න හැකියාව තිබුණා.
1947 දි එනිඇක් පරිගණකය හදපු අය ලෝකයේ පළවෙනි පරිගණක සමාගම වෙන "එකර්ට් මවුලි පරිගණක සමාගම" (Eckert Mauchly Computer Cooperation) පිහිටෙව්වා.
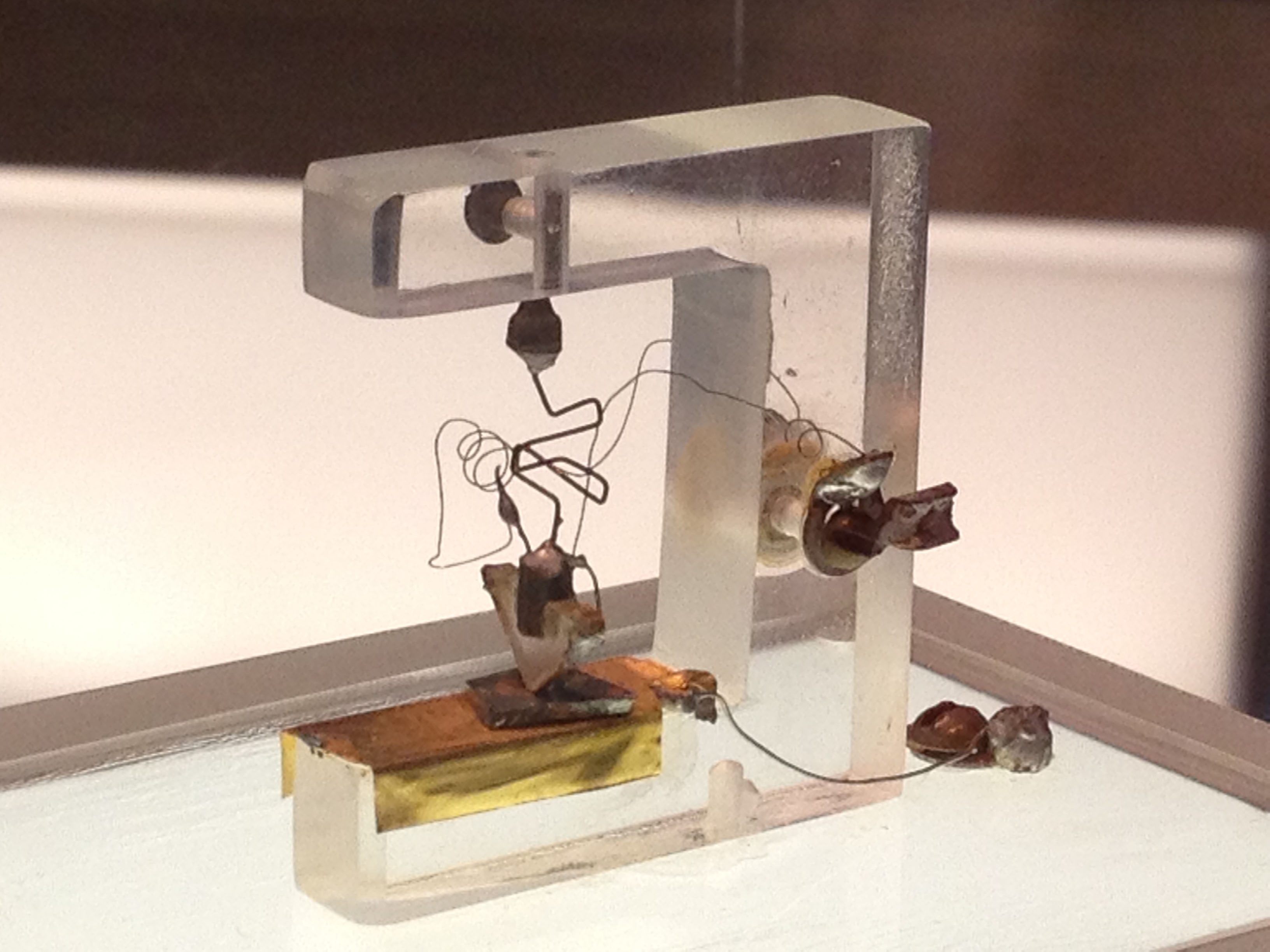
1947 දි පරිගණක ඉතිහාසයෙ ලොකු වෙනසක් සිද්ධ වුණා. ඒ තමයි "ට්රාන්සිස්ටරය" ලෝකයට හඳුන්වල දීපු එක. ඒක කළේ ඇමරිකාවෙ බෙල් රසායනාගාරයෙ සේවය කරපු විලියම් ෂොක්ලි, ජෝන් බාර්ඩීන්, වෝල්ටර් බ්රිටේන් කියන තුන් දෙනා. ට්රාන්සිස්ටරය පාවිච්චි කරන්න පටන් ගත්තට පස්සෙ ලොකුවට හදපු පරිගණක ටික ටික පුංචි වෙන්න පටන් ගත්තා. ට්රාන්සිස්ටරය ලෝකෙට කොච්චර වැදගත් වුණාද කිව්වොත් 1956 දි වසරේ හොඳම භෞතික විද්යා උපකරණයට හිමි නොබෙල් සම්මානයත් ඒකට හම්බ වුණා.
1950 දි "ACE" කියන පරිගණකය නිර්මාණය වුණා.
1951 දි ENIAC හදපු අයම "යුනිවැක්" (UNIVAC - UNIvarsal Automatic Computer) කියලා පරිගණකයක් හැදුවා. ඒකට එකපාර විද්යුත් යාන්ත්රික යොමු කිරීම් 10,000 ක් විතර කරන්න හැකියාව තිබුණා. මේකෙ මිල ඇමරිකානු ඩොලර් මිලියනයක් වුණා.
1953 දි IBM සමාගම "Model 650" කියන පරිගණකය හැදුවා. 1969 දි නිෂ්පාදනය නවත්තනකොට ඒ වර්ගයේ පරිගණක 1,600 ක් විතර හදලා තිබුණා.
1956 දි IBM සමාගම ලෝකයේ පළවෙනි දෘඩ තැටිය (hard disk) හැදුවා. හැබැයි අද තියෙන ඒව වගෙ පොතක් තරම් නම් පොඩි නෑ. ශීතකරණ දෙකක් විතර ලොකුයි. ඒත් මේකෙ ගබඩා කරන්න පුළුවන් වුණේ නම් 4MB ටත් අඩු දත්ත ප්රමාණයක් විතරයි.
1960 දි "Digital Equipment Coperation" කියන සමාගම යතුරු පුවරුවක් හා මොනිටරයක් තිබ්බ මුල්ම පරිගණකය වෙන "PDP 1" නිර්මාණය කළා.
1963 දි ඩග්ලස් එංගල්බර්ට් ලෝකයේ පළවෙනි මවුසය (mouse) හැදුවා.
 |
| First Computer Mouse |
1965 දි PDP 1 හදපු "Digital Equipment Coperation" කියන සමාගමම ලෝකයේ පළවෙනි ක්ෂුද්ර පරිගණකය (mini computer) හැදුවා.
1971 දි ඉන්ටෙල් (Intel) සමාගමේ ටෙඩ් හොෆ් "Intel 4004" කියන ලෝකයේ පළවෙනි මයික්රෝ ප්රොසෙසරය හැදුවා.
1974 දි ජොනතන් ටීටස් තමයි අපි දැන් පාවිච්චි කරන ජාතියෙ පරිගණකයක් එහෙම නැත්නම් පුද්ගල පරිගණකයක් (personal computer) මුලින්ම හැදුවෙ. ඒකෙ නම තමයි "මාර්ක් 8" (Mark 8). 1980 න් පස්සෙ තමයි අපි පාවිච්චි කරන ජාතියේ පරිගණක වෙළඳපොළට ආවෙ.
1981 දි මයික්රෝසොෆ්ට් සමාගම DOS (Disk Operating System) මෙහෙයුම් පද්ධතිය හඳුන්වලා දුන්නා. 1985 දි මයික්රෝසොෆ්ට් සමාගම DOS මත ක්රියා කරන මෙහෙයුම් පද්ධතියක් විදිහට අද අපි පාවිච්චි කරන වින්ඩෝස් මෙහෙයුම් පද්ධතියේ පළවෙනි සංස්කරණය හඳුන්වලා දුන්නා.
1993 දි ඉන්ටෙල් (Intel) සමාගම පෙන්ටියම් පවුලේ පළවෙනියා ඒ කියන්නෙ Pentium I හඳුන්වලා දුන්නා. 1995 දි මයික්රෝසොෆ්ට් සමාගම DOS වලින් මිදිල සවාධීනව වැඩ කරන මෙහෙයුම් පද්ධතියක් විදිහට Windows 95 හඳුන්වලා දුන්නා.
ඇති නේද? මේව පාඩම් කරන්න ගියහම තමයි එපා වෙන්නෙ. ඒත් O/L ICT කරන අයට නම් මේව පාඩම් නොකර හොඳ ප්රතිඵලයක් ගන්න බෑ. ඒ වගේම A/L GIT කරන අයටත් මේව ටිකක් හරි මතක තියෙන්න ඕනෙ. එහෙනම් අපි තවත් වැදගත් පාඩමකින් හම්බ වෙමු.
ඔයාලගෙ අදහස් comment කරන්න. නැත්නම් ඔයාලගෙ අදහස් Facebook Fanpage එකට ඇවිත් කියන්නත් පුළුවන්. ලිපි share කරන්නත් ලිපියෙ පහළින් පහසුකම් තියෙනවා. ඉතින් ඒවත් පාවිච්චි කරලා අනිත් අයට දැනුම හදාගන්න උදව් කරන්න ! ජයවේවා හැමෝටම...













/cdn.vox-cdn.com/assets/1811877/differenceengine.png)